
Cara Memasang Widget di Blogspot Valid HTML5,
Sebenarnya tutorial ini sangatlah simple dan mudah. ini khusus yang awam
atau baru terjun ke dunia blog, hha hha terjun payung iya, disini saya
hanya memberikan tutorial cara memasang widget untuk platform blogger,,
yang paling umum di gunakan, kenapa cuma platform blogger karena sangat
banyak sekali yang perlu di jelaskan tidak akan cukup dalam satu
artikel,.
Back to topic ok disini saya akan menjelaskan tata cara memasang widget
yang benar, saya akan mulai dari platform blogger karena di platform ini
saya memiliki blog dan mempelajarinya.
Cara Memasang Widget di Blogger
- Pertama Anda harus tau dulu blog mana yang akan di pasang widget, ini yang paling penting untuk blogger jika tidak tau mau pasang dimana ya mending ga usah pasang widget hhi hhi,,. kalo blognya cuma ada satu mending di skip aja point pertama., sebagai contoh saya akan memasang widget di Server Bloger blog saya yang lain,,

- Selanjutnya masuk ke blog Anda dan cari yang namanya Layout atau Tata Letak yang pasti bukan nama orang ya, lihat di bagian menu blog, kemudian klik sampai terbuka Layout atau Tata Letaknya, jika menu Layout sudah terbuka pilih tempat untuk widget yang mau di pasang,.

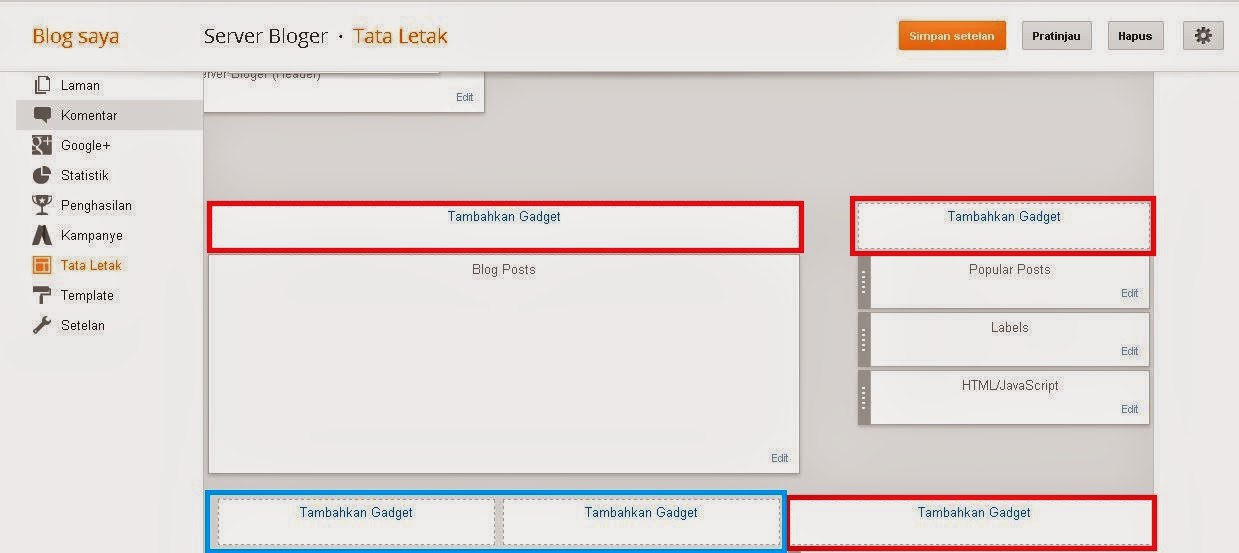
- Seperti gambar di atas di situ saya memilih memasang widget di bagian bawah dekat dengan footer, sebenarnya bebas mau pasang dimana saja, tidak akan ada yang nilang kok,, wah mulai ngawur nih hhe hhe.. jika sudah menentukan mau di simpan dimana kita lanjut klik pada menu layout "tambahkan gadget" atau "add widget" kalo ga salah hhi hhi.. kemudian akan muncul popup, biar lebih jelasnya lagi liat gambar di bawah.

- Sebenarnya banyak widget bawaan dari platform blogger seperti yang ada di box warna merah, tapi semuanya kurang elegant bahkan kurang menarik, karena saya dan anda lebih menyukai widget dari pihak ketiga kita klik aja HTML/JavaScript yang ada di box biru,,.

- Di bagian judul boleh tidak di isi bagian terpenting disini adalah isi konten nya yang di isi dengan widget yang mau di pasang biasanya menggunakan kode HTML tapi di artikel ini saya tidak akan membahas tentang kode HTML, jika sudah mengisi konten dengan kode widgetnya klik simpan atau save. Kemudian lihat blog Anda dan cek hasilnya

- ini widget yang saya pasang, lihat perbedaannya yang ada di box biru itu saya kasih judul sedangkan box warna orange saya tidak kasih judul..
sangat simple bukan,, jangan senang dulu karena setiap menambahkan
widget pada blog, blog kita tidak valid html5, nah disini saya akan
kasih cara supaya widget yang di pasang di blog valid html5.
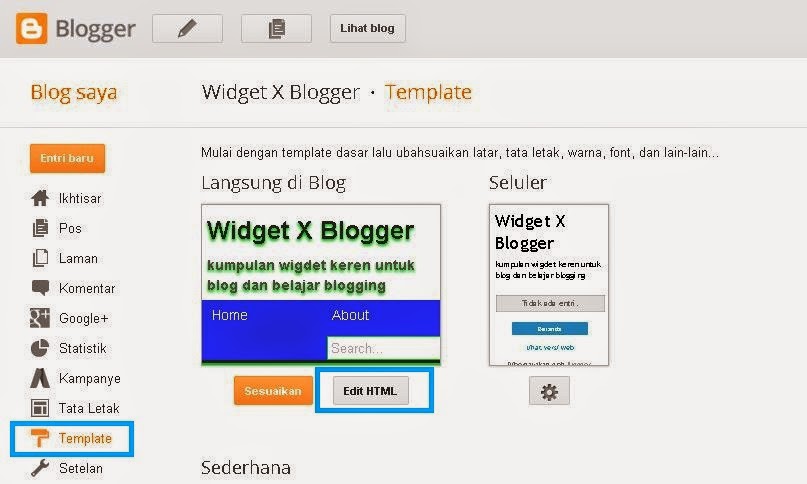
- Pertama anda cari di menu blogger yang namanya template lalu klik edit html, lihat gambar di bawah jika kurang jelas,

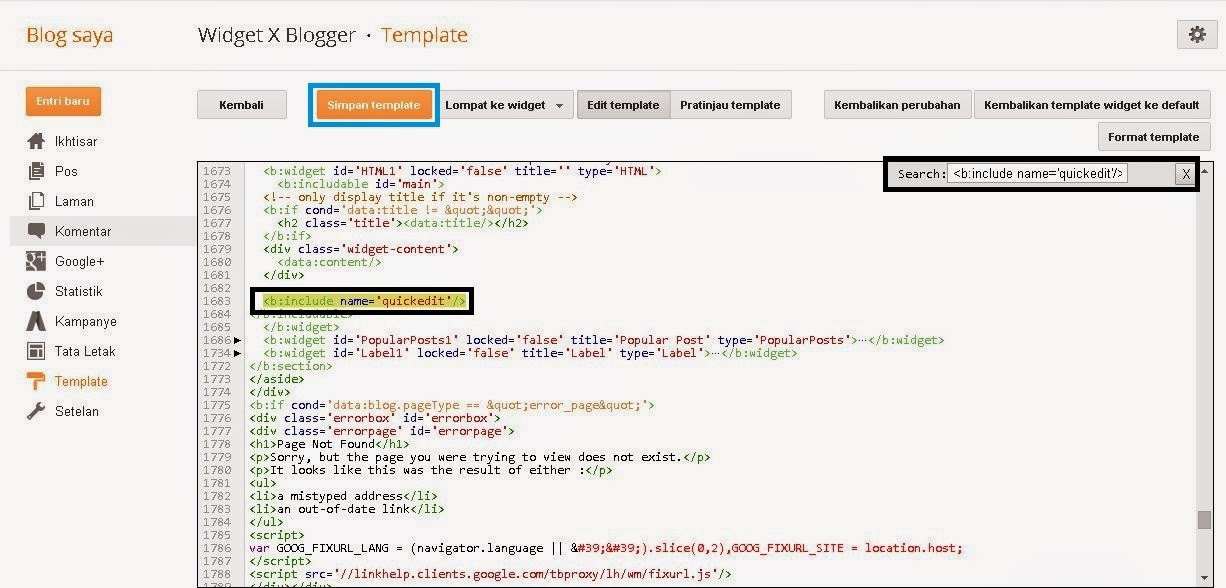
- kemudian Anda akan di bawa ke halaman yang penuh kode-kode html seperti gambar di bawah.

- Disini kita harus cari kode <b:include name='quickedit'/> kemudian menghapus kode tersebut dari kode template kita, agar lebih mudah mencarinya menggunakan CTRL+F, seperti box warna hitam pojok atas, jika sudah di hapus kita tinggal klik simpan atau save.


Tidak ada komentar:
Posting Komentar